Podczas gdy okładka magazynu jest jak drzwi domu zapraszające do środka, układ magazynu jest jak wnętrze, które sprawia, że chcesz w nim zostać.
Czy znasz zasadę sprzątania domu, która mówi, że istnieją trzy rodzaje rzeczy, które należy zachować: użyteczne, ładne i te, z którymi masz emocjonalną więź? Podobnie jest z czasopismami. Ludzie kupują i czytają regularnie tylko te publikacje, które są użyteczne, ładne i mają dla nich emocjonalne znaczenie.
Za każdą z tych trzech kwestii – użyteczność, ładność, emocje – odpowiada inny zespół ludzi przygotowujących magazyny: pisarzy, projektantów i marketerów. Tylko ich współpraca może doprowadzić do sukcesu. W tym artykule przyjrzymy się jednej ze składowych sukcesu ładności – layoutowi magazynu.
Dlaczego skupiamy się na tej konkretnej części?
Jako starzy wyjadacze w branży wydawniczej uważamy, że układ magazynu jest o wiele ważniejszy, niż się wszystkim wydaje.
Czym jest układ magazynu?
Wydaje się to oczywiste – układ magazynu to po prostu sposób, w jaki projektanci łączą obrazy i słowa – i moglibyśmy zostawić to w tym momencie. Kiedy jednak dalej zastanawiamy się nad komponowaniem tych głównych części magazynu (obrazów i słów), okazuje się, że… nie jest to tak proste, jak mogłoby się wydawać.
Po pierwsze, layout składa się z wielu innych elementów. Kiedy mówimy tylko o słowach i obrazach, upraszczamy skomplikowany proces projektowania. Po drugie, połączenie tych komponentów jest starannie zaplanowane i przemyślane, bez miejsca na przypadkowość. Po trzecie, prawdziwą sztuką jest znalezienie odpowiedniej równowagi między wszystkimi elementami.
Podsumowując, layout to nie tylko harmonijny związek między tekstem, obrazami i białą przestrzenią.
To bardziej jak powłoka magazynu; rama, na której projektanci, autorzy i reklamodawcy budują resztę; systematyczny układ elementów na każdej stronie; szablon i wzór spójny dla całej linii publikacji.
Szata graficzna magazynu składa się z określonych elementów powtarzających się we wszystkich kolejnych wydaniach danego magazynu lub w jego działach tematycznych. Przykładami takich elementów są:
- nagłówek,
- akapit wprowadzający,
- marże,
- typografia (krój pisma, odstępy),
- struktura akapitów,
- wcięcie,
- schemat kolorów,
- elementy graficzne,
- inicjały,
- stopki i nagłówki,
- paski boczne,
- grubość i kolor ramki zawierającej zdjęcie lub tekst.
To, co wstępnie nazwaliśmy „mieszaniem obrazów i słów”, to w rzeczywistości podejmowanie szeregu decyzji, które obejmują takie kwestie, jak
- liczba i rozmiar kolumn,
- celowe umieszczanie białych znaków,
- rozmiar, położenie i liczba obrazów i rysunków,
- rozmiar marginesów strony,
- efekty specjalne, takie jak nakładanie tekstu na obraz lub multimedia,
- tytuły rozdziałów lub sekcji, nagłówki i podtytuły,
- podpisy pod zdjęciami.
Należy podkreślić, że każdy punkt z powyższej listy odnosi się zarówno do magazynów cyfrowych, jak i drukowanych.
Branża wydawnicza ewoluowała, ekrany zastąpiły papier, a świat materialny zamienił się w wirtualny. Są jednak rzeczy, które się nie zmieniły, a podstawowe zasady projektowania druku są uniwersalne i wykorzystywane przez projektantów cyfrowych w dzisiejszych czasach.
Publikacje online przejęły wiele elementów układu z druku – mają tytuły, nagłówki, obrazy, podpisy, podtytuły itp. Są one połączone w określonych proporcjach. Co więcej, elementy takie jak chwytliwe nagłówki, zwięzłe podtytuły i atrakcyjne zdjęcia są teraz cenniejsze niż kiedykolwiek wcześniej ze względu na ogromną konkurencję w cyfrowym świecie.
To samo dzieje się z układami czasopism.
Jak ważnym elementem jest layout magazynu?
Szata graficzna jest niezwykle ważna z praktycznego punktu widzenia. Umożliwia czytelnikom łatwą orientację w dużej ilości informacji zawartych w publikacji poprzez odnalezienie stałych, charakterystycznych elementów. Główną cechą jest tutaj spójność. Gdyby jednak praktyczność była jedyną funkcją layoutu, każdy magazyn wyglądałby tak samo.
Szata graficzna narzuca publikacji unikalny charakter i wyróżnia ją na tle innych, a także sprawia, że ludzie z ciekawością zagłębiają się w kolejne strony.
Oczywiście można powiedzieć, że treść jest najważniejszym elementem każdego magazynu. I zgodzimy się z tym, o ile za treść uznamy słowo pisane + design. Tylko takie połączenie sprawia, że magazyn jest kompletny, jak dwie połówki tego samego jabłka.
Aby lepiej zrozumieć znaczenie i rolę designu, zapraszamy do obejrzenia sześciominutowego inspirującego przemówienia Jacka Utko, projektanta prasowego.
Czego dowiadujemy się z tego filmu o projektowaniu? Podsumujmy:
Projekt jest:
- podpis.
- kanał do rozmowy z czytelnikami.
- odpowiedzialny za doświadczenia czytelników.
- część całkowitego ulepszenia produktu.
Według Jacka Utko design powinien być traktowany jako całość, jeden element, jedna kompozycja jak muzyka, a projektanci powinni być otwarci na eksperymentowanie z czcionką, ilustracjami, zdjęciami, bo to oni są odpowiedzialni za doświadczenie czytelnika.
Istnieje również psychologiczny aspekt wpływu projektowania. Chociaż moglibyśmy napisać powieść o połączeniu psychologii i sztuki, skupmy się tylko na tym, co psychologia Gestalt wniosła do projektowania i sztuki.
Psychologia Gestalt to szkoła myślenia, która pojawiła się na początku XX wieku w Austrii i Niemczech jako teoria percepcji. Gestalt oznacza po niemiecku „jednolitą całość”.
Grupa psychologów sformułowała pewne zasady zwane zasadami Gestalt, określające sposób, w jaki ludzki umysł postrzega i organizuje informacje wizualne. Psychologowie twierdzili, że ludzka percepcja polega nie tylko na widzeniu tego, co faktycznie jest obecne w otaczającym nas świecie, ale także na naszych motywacjach i oczekiwaniach. Zgodnie z tym, umysł „informuje” o tym, co widzi oko, postrzegając serię pojedynczych elementów jako całość.
Spójrz na poniższe zdjęcie. Co widzisz?

Zgadujemy, że Twoją odpowiedzią był rower, prawda?
A może… widziałeś kierownicę, pedały, szprychy, opony?

Właśnie o to chodzi, główną ideą psychologii projektowania Gestalt jest to, że widzimy całość, a nie poszczególne części. Czytając magazyn, czytelnicy widzą go jako całość, gotowy produkt, a nie jako pojedyncze strony, oddzielne zdjęcia lub akapity.
Layout magazynu skleja wszystkie poszczególne elementy publikacji, tworząc spójną całość.
Według psychologów Gestalt istnieje sześć zasad projektowania:
- figura-ziemia
- podobieństwo
- bliskość
- zamknięcie
- ciągłość
- porządek
Hubspot przygotował świetny krótki film wyjaśniający wszystkie powyższe zasady. Zdecydowanie warto go obejrzeć!
W filmie zobaczyłeś proste przykłady oparte na logo. Reguły Gestalt są również wykorzystywane w projektowaniu układów czasopism! Pomagają one w organizowaniu treści na stronach magazynu, aby były estetyczne i łatwe do zrozumienia.
Jak więc zasady Gestalt mają się do projektowania układu czasopisma?
- Postać-ziemia. Zasada ta pomaga odpowiednio skupić uwagę czytelnika i określa, co jest kluczowe na danej stronie. Celem jest podzielenie uwagi odbiorcy na strategiczną postać i mało istotne tło. Percepcja obiektu może być kontrolowana przez odpowiednio dobrane kolory, kontrast i ostrość.
- Podobieństwo. Uświadamia czytelnikom, że pewne elementy działają w ten sam sposób (np. każde hiperłącze w tekście ma ten sam kolor czcionki i jest podkreślone; nagłówki zwykle używają tego samego rozmiaru lub koloru czcionki dla każdego wydania magazynu). W rezultacie czytelnicy szybko rozpoznają znaczenie niektórych elementów. Najważniejsza jest tutaj spójność.
- Bliskość. Zasada ta dotyczy formatowania bloków tekstu na stronie. Jeśli znajdują się one wystarczająco daleko od siebie, będą postrzegane jako rozłączne akapity, stanowiące odrębną całość. Efekt ten uzyskuje się również poprzez układanie elementów w określony kształt, ponieważ pozwala to na grupowanie powiązanych ze sobą elementów.
- Zamknięcie. Jest to najczęściej stosowany zabieg przy projektowaniu logotypów, ikon czy wizualnego projektu tytułów czasopism. Dzięki niemu nie muszą być one szczegółowe czy dosłowne, a mimo to pozostają zrozumiałe.
- Ciągłość. Pozwala skierować uwagę czytelnika na kluczowe informacje lub miejsca na stronie, kierując jego wzrok np. na kolejne etapy procesu zakupowego lub wypełniania formularza. Obiekty umieszczone blisko siebie sprawiają, że wzrok „przeskakuje” z jednego na drugi.
- Zamówienie. Jeśli układ strony nie jest harmonijnie zaprojektowany, czytelnik po prostu traci czas próbując go zrozumieć, zamiast skupiać się na treści, reklamach lub oferowanych funkcjach.
Co jeszcze sprawia, że układ magazynu jest dobry?
Cóż, im lepiej zaprojektowany jest magazyn, tym więcej osób chce go czytać.
Layout magazynu powinien spełniać dwie role:
- Spraw, by czytelnicy byli pod wrażeniem już na pierwszy rzut oka i zachęć ich do rozpoczęcia czytania.
- zmotywować czytelników, by z przyjemnością przebrnęli przez całą publikację.
Jak osiągnąć taki efekt?
- W projektowaniu czasopism nie ma tak ważnej rzeczy jak czytelność. Cały napisany tekst powinien być łatwy do odczytania, więc zadbaj o rozmiar punktów, czcionkę i kolory.
- Zwróć uwagę na kontrast między tekstem a tłem, a także na sąsiedztwo tekstu i obrazów. Zasada równowagi jest tutaj kluczowa. Umieszczenie zbyt wielu elementów na jednej stronie może być przytłaczające. Jednocześnie utrzymywanie zbyt wielu białych przestrzeni również nie jest dobrym pomysłem.
- Wybierając te elementy, pomyśl o hierarchii. Jakie informacje są najważniejsze dla widza i zasługują na priorytet?
- Wreszcie, co nie mniej ważne, cała twoja praca zawsze powinna mieć cel ściśle związany z charakterem magazynu. Zastanów się, jaki jest główny cel layoutu magazynu. Czy jest to publikacja kucharska oparta na zdjęciach? Dziennik oparty na opowiadaniach lub zabawnych historiach? Wszystko ma tu swoje znaczenie.
Co może pozytywnie wpłynąć na postrzeganie Twojego layoutu?
Przede wszystkim należy spojrzeć na swoją markę jako całość. Najważniejsza jest konsekwencja w tworzeniu linii magazynu. Layout dotyczy każdego numeru tytułu, a nie pojedynczego wydania. Ta spójność prowadzi do rozpoznawalności, a następnie do lojalności.
Używanie dużych obrazów będzie pomocne, nawet jeśli nie jest to fotografia, moda, jedzenie lub magazyn podróżniczy. Według Hubspot:
- 90% informacji przekazywanych do mózgu ma charakter wizualny, a obrazy są przetwarzane w mózgu 60 000 razy szybciej niż tekst.
- 40% osób lepiej reaguje na informacje wizualne niż zwykły tekst.
Pamiętaj, że czasopisma cyfrowe otwierają możliwości angażowania odbiorców w znacznie większym stopniu niż druk: quizy, ankiety, osadzone filmy i animacje. Badania pokazują, że interaktywne treści pomagają zwiększyć konwersje o 40-50%, a także zwiększyć możliwości udostępniania, które mogą wzrosnąć nawet o 28%.
Typografia magazynu cyfrowego jest również ważnym elementem projektu układu. Główna zasada mówi, że czcionki bezszeryfowe lepiej sprawdzają się na ekranie, ponieważ są mniej złożone wizualnie i wymagają mniej czasu na przetworzenie przez nasz mózg. Czcionki szeryfowe są jednak bardziej angażujące i atrakcyjne wizualnie. Tworzą zainteresowanie czytelników stroną, więc są dobrym wyborem dla krótszych części tekstu. Połączenie obu typów w odpowiednich proporcjach wydaje się być najlepszym rozwiązaniem.
Układ czasopism – rzeczywiste przykłady
Przyjrzyjmy się i przeanalizujmy kilka przykładów layoutów znanych marek. Na czym koncentrują się w swoich projektach?
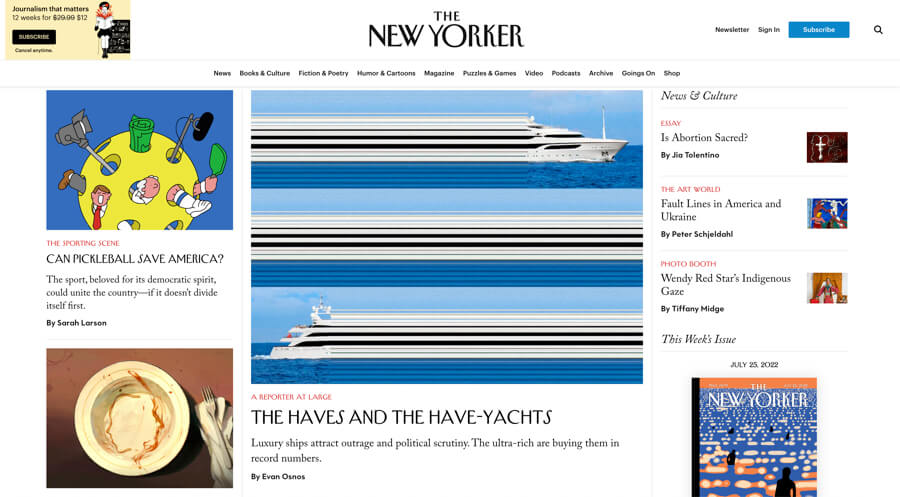
Fani papierowej wersji The New Yorker nie powinni być rozczarowani układem wersji online. Główny nacisk położono na treść, a styl układu jest minimalistyczny i atrakcyjny. Świetny wybór dla magazynu informacyjnego!

Ogólne wrażenie: Porządek, czystość i łatwość nawigacji. Zero chaosu. Efekt ten osiągnięto głównie dzięki białemu tłu. Pomimo wielu artykułów wyświetlanych na stronie głównej, możemy łatwo się po nich poruszać dzięki klasycznemu układowi.
Kolory, elementy wizualne i grafika: Zarówno na stronie głównej, jak i w zakładkach zastosowano białe tło, które sprzyja czytelności i porządkowi. Właściwie nie ma tu zabawy z kolorami. Każdy artykuł posiada główne zdjęcie okładkowe i to ono odpowiada za nadanie kolorytu całości, podobnie jak zdjęcia wewnątrz artykułów.
Typografia: Typografia New Yorkera jest konsekwentnie utrzymywana na całej stronie. Kategorie artykułów są wyświetlane w kolorze czerwonym, co czyni je szczególnie widocznymi na białym tle. Krój pisma Serif jest klasyczny i zapewnia, że tekst jest łatwy dla oczu czytelników.
Drugi przykład jest jeszcze bardziej „prosty” niż poprzedni. Magazyn charakteryzuje się uproszczonym projektem i prezentuje duże obrazy wraz z łatwym do odczytania wyborem czcionek. Nazywa się to siłą podejścia projektowego „mniej znaczy więcej”.

Ogólne wrażenie: Treść jest przyciągnięta do centrum strony, bez niczego, co rozpraszałoby uwagę z prawej i lewej strony. To właśnie tam w pierwszej kolejności kieruje się nasz wzrok. To świetny przykład udowadniający, że biała przestrzeń nie jest niczym złym. Wszystko jest zorganizowane w hierarchii – główny artykuł zajmuje najwięcej miejsca. Pozostałe znajdują się obok lub poniżej.
Kolory, wizualizacje i grafika: Zwracają szczególną uwagę na aspekt fotograficzny. Oprócz jakości i wielkości, wizualizacje dobrze łączą się z treścią, którą mają i udaje im się dać czytelnikom poczucie czegoś. Ich zdjęcia są warte tysiąca słów i zawsze opowiadają własną historię.
Typografia: Nie ma tu żadnej wymyślnej typografii, jednak biały tytuł na czarnym tle u góry głównej strony przyciąga wzrok czytelnika. W całym układzie dominują dwa kolory – biały i czarny – z domieszką żółtego.
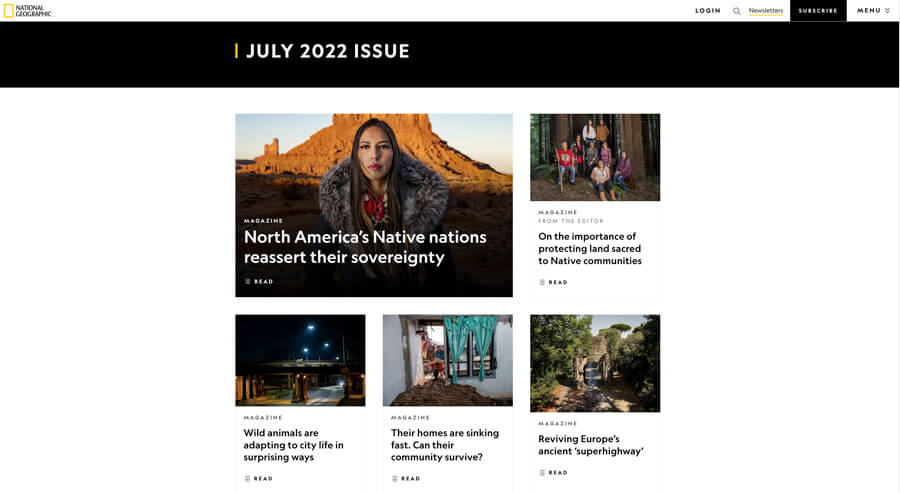
Ten projekt pokazuje, że dużo różnych kolorów nie oznacza chaosu czy przytłoczenia, a raczej spójną, ładną całość, którą chce się „zjeść”. Taki układ nie będzie dobrym wyborem dla magazynu informacyjnego, ale w publikacjach kulinarnych to strzał w dziesiątkę. Mniam!

Ogólne wrażenie: Dominacja kolorów, które tworzą spójną, pasującą do siebie całość. Projekt ten pokazuje, że nie ma nic złego w wykorzystaniu kolorowego tła, zwłaszcza jeśli jest ono wypełnione delikatnymi, pastelowymi odcieniami.
Kolory, wizualizacje i grafika: Mnóstwo ciepłych kolorów (z dominacją pomarańczowego i seledynowego), a do tego mnóstwo kuszących obrazków. Wystarczy pierwsze spojrzenie, by wiedzieć jak ważną rolę odgrywa tutaj strona graficzna!
Typografia: Kolor czcionki jest zawsze inny i dopasowany do tła. Używają kilku różnych czcionek w zależności od zastosowania – tytuł magazynu, tytuł artykułów, kategoria, treść artykułu i bawią się czcionkami bezszeryfowymi i szeryfowymi.
„Daj władzę projektantom”
Podczas gdy publikacje drukowane zawierają tylko tekst, zdjęcia i grafikę, magazyny internetowe mogą być połączeniem trzech różnych mediów: gazety, telewizji i radia. Mogą zawierać nowe kombinacje tekstu i zdjęć z elementami multimedialnymi, takimi jak klipy audio, klipy wideo i animowane grafiki. Wiadomości mogą być teraz prezentowane w wielu różnych formach, aby zapewnić użytkownikom różne i wzbogacające doświadczenia.
Układy magazynów cyfrowych muszą poradzić sobie z tym wszystkim, aby zaangażować czytelników od początku do końca, nie przytłaczając ich.
Jak powiedział Jacek Utko na zakończenie swojego wystąpienia: „oddajcie władzę projektantom”.
Nie pozostaje nic innego, jak się z tym zgodzić, bo design w dzisiejszym świecie przeładowanym informacjami to jedyny sposób, by się wyróżnić, przyciągnąć czytelnika i sprawić, by został na dłużej.

